Introduction
The newly appointed Head of Sixth, Mr Kingshott, had set up a competition between sixth formers to design a new logo for the Sixth Form. He wanted to modernise the current school brand as well as to allow the sixth form to stand out from the school.
I'd entered this competition keeping these factors in mind. I had to find a way to modernise the sixth form and have them stand out while keeping the logo fundamentally Wiseman. To address these tasks, I had focused on the school badge, Cardinal Wiseman's Coat of Arms.
Past Experience



I had worked with the Wiseman badge before, designing the Yearbook Committee logo when I'd led the creation my Year 11 group's yearbook so I was familiar with using negative space to imply the shape of the shield. Because the yearbook involved fewer people and was really only relevant to my year group, the logo was fairly straightforward and didn't have to be anything special. However, designing the logo of a sixth form, where it would be used in a much wider context such as signage, publications and online required something that took more care in making sure that it was perfect.
If I wanted to follow through with minimalism in my design, I had to come up with an idea that fully utilised negative space in a way that was clever (at least I think it was) but still echoes the Cardinal Wiseman badge. I'd noticed these design principals when looking into various modern universities, institutions as well as other things such as the Hillary Clinton 2016 Presidential Campaign logo system, designed by Michael Bierut and the NBC / Yahoo comedy series, Community.
Initial Designing
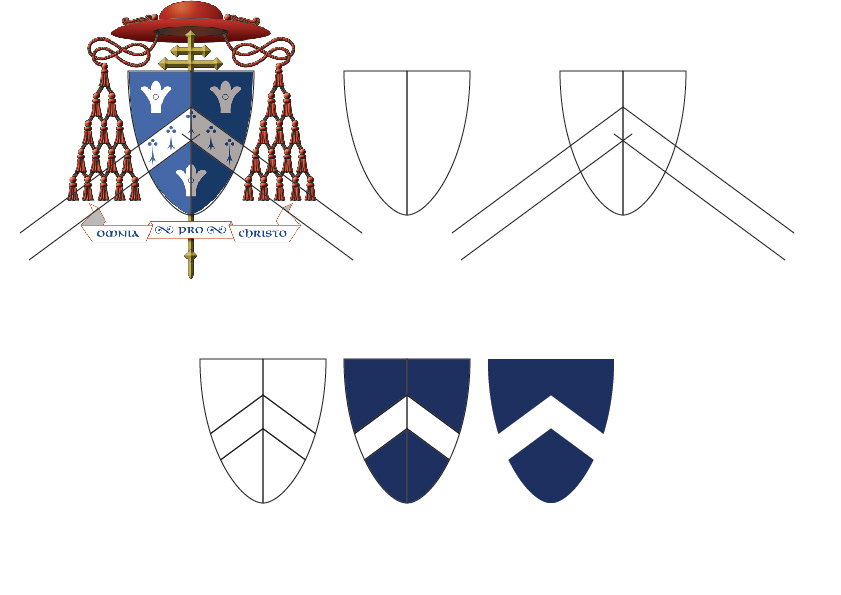
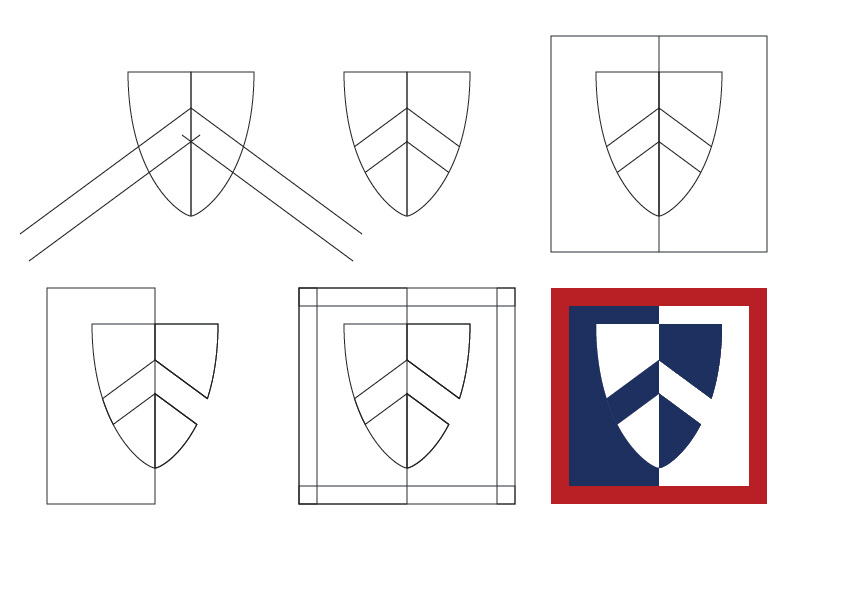
When first designing the icon, I had traced out the outline of the Wiseman badge and had experimented with the use of negative space to imply the shape of the shield. From there I'd noticed the two-tones used in the shield to imply a glare which I'd used to inform my decision to split the shield into two tones, one side where only the chevron was coloured in the existing "Wiseman Blue" and the other where the rest of the shield was coloured.
Later in the designing process, I'd discovered that placing the shield inside of a square helped balance the logo overall. I'd gone with the square design as I had ideas in using squares as a key feature in a potential brand identity. In the end, I had coloured the border in "Wiseman Red", a colour which I'd derived from the brand identity's "Caritas Red". From here on out, I'll be referring to this part of the logo as a frame. This frame was distinctively Red as I knew that there would be some kind of permutation of the logo, designed for Wiseman Blue coloured backgrounds.





Once the icon was finished, I had tested out a range of fonts, some from the school's existing brand identity and some from my own library. I'd tested out Fonts from Google Fonts as they were free and easy to obtain and implement on the school website.


However, I really liked the look of the wordmark when written in the Futura font. It's a font that's sleek and quite modern, which was exactly what Mr Kingshott had wanted.
From then on, I had drafted these permutations of the logo along with some guidelines for which context to use each version in. The use of the motto, "Semper progredi" was a suggestion from my friend, Tessa, who had originally came up the idea for her logo entry.






These slides were used to present the logo to the leadership team of the school. The board overall liked my idea and the executive principal commissioned me to perfect the logo and create a brand identity for the sixth form.
Finalising the Design
During the designing, Cardinal Wiseman already had a strong brand and house style. I had built on the house style already set in place by creating a variant of Wiseman Blue that was within the Pantone colour space (primarily for printing purposes) and creating two accent colours, Wiseman Red, which was derived from Caritas Red and Motto Blue which is used mainly for accenting text such as the motto.
In my initial mockups, I had used the font Futura LT, which I have a personal license for. However, knowing that the school has their own Adobe Creative Cloud subscription, I knew that they had access to the Adobe TypeKit service and so I'd opted to use Futura PT instead. There are minor differences between the two but required me to manually adjust the kerning (the spaces between the letters) to ensure that each letter remains optically balanced within the entire wordmark.
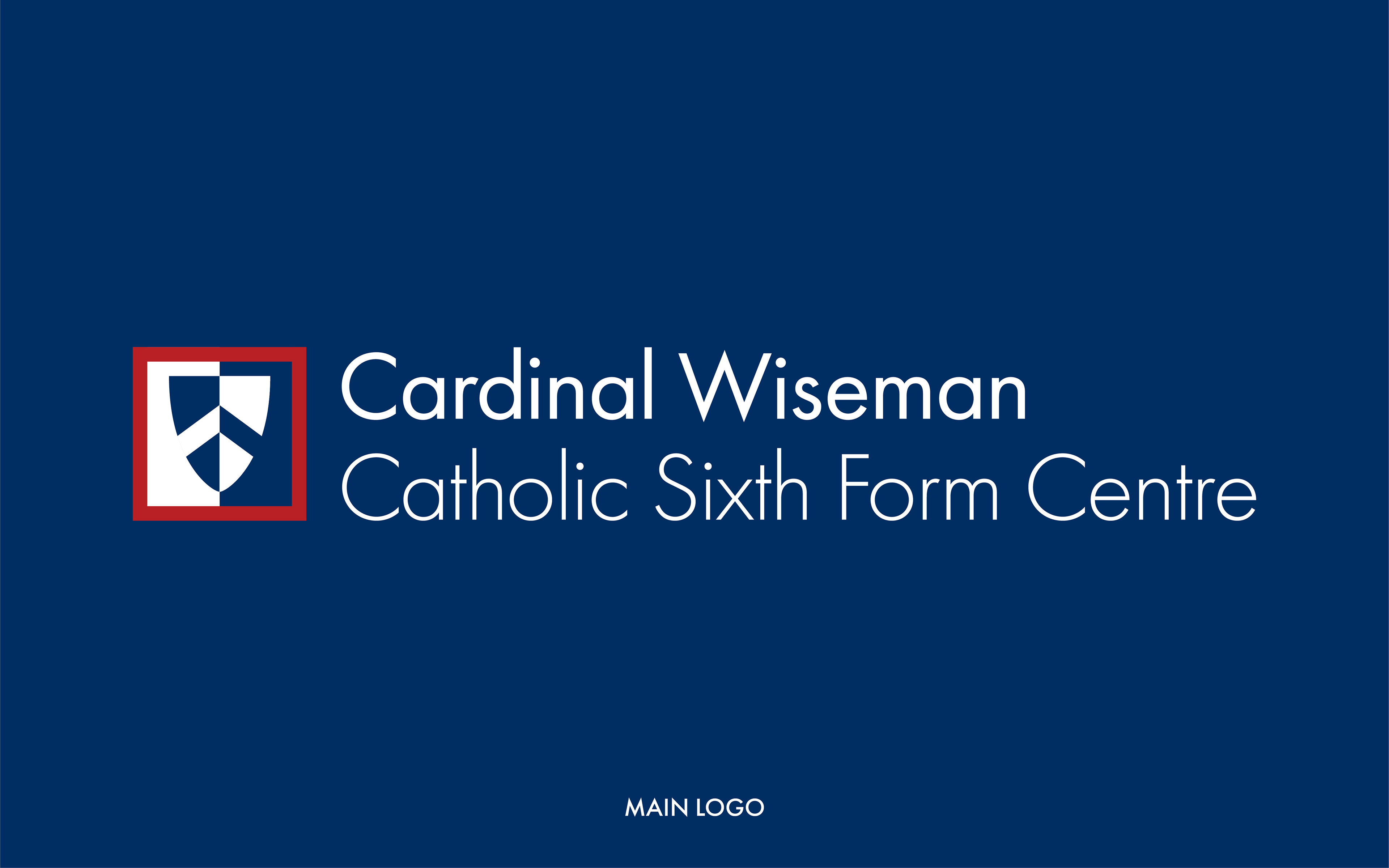
For the final logo files, I had created four different versions for four different contexts: a standard one for white backgrounds, one for Wiseman Blue backgrounds, one for white backgrounds where a full-colour version may not be appropriate e.g. printing in black and white and a version for darkly coloured backgrounds that aren't Wiseman Blue. Notice how the frame of the icon was made red in order to separate the logo from the background as they're the same tone.
Icon
The icon didn't change too much from the original pictorial mark I'd designed - I only had to conform the colours to the Pantone-safe house style. This was essential as I knew the logo would be used by other graphic designers and professional printing services.




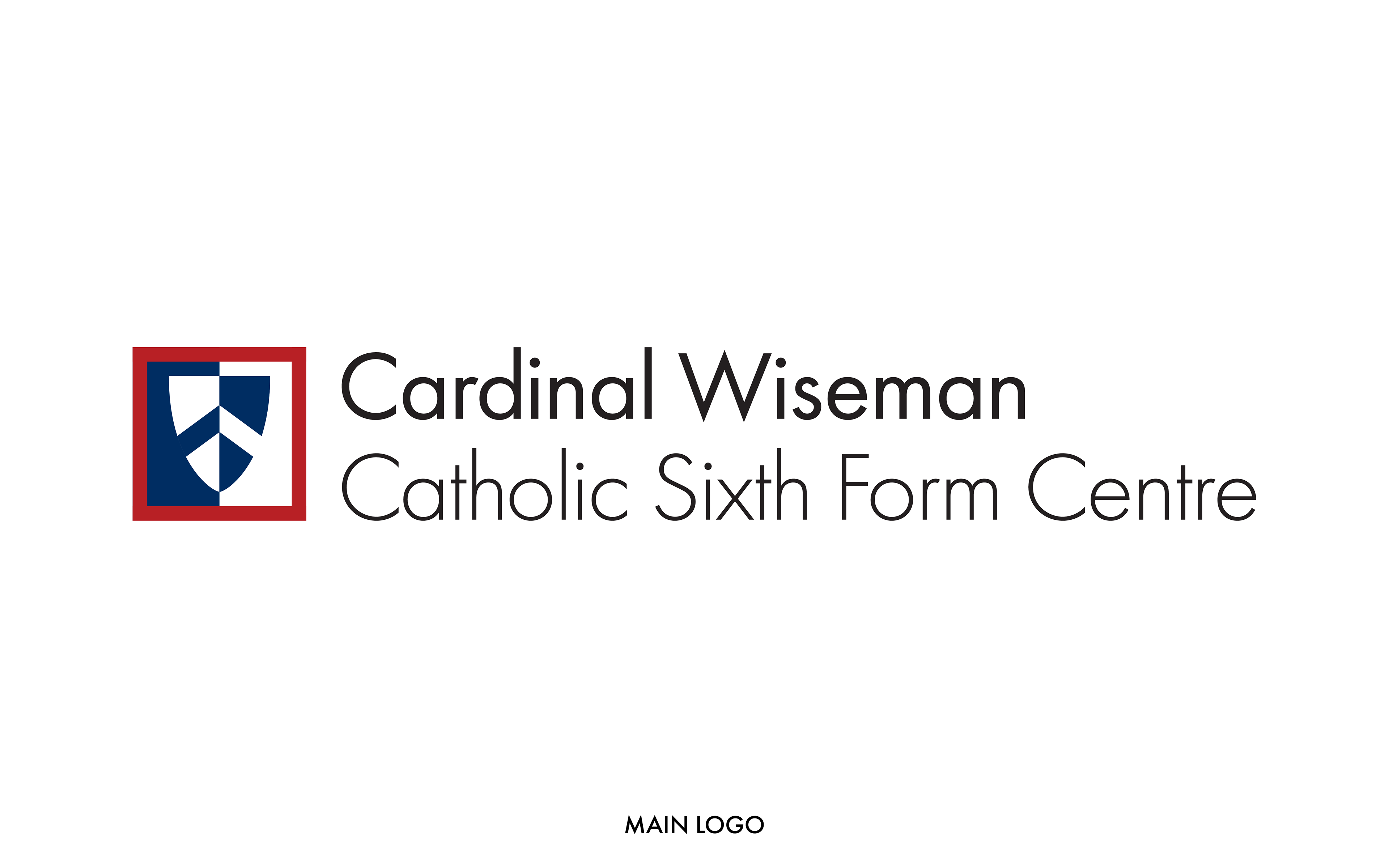
Main Logo
The main logo is a combination mark consisting of the pictorial mark along with the main wordmark. This is used on most print products apart from letters along with contexts where it has already been established that the school and sixth form are part of The Romero Catholic Academy.




Logo with Motto
This version is mainly used within the sixth form as the motto is a reminder to the students - "Semper Progredians" means "Always Progressing" in latin and serves as a mission for students to constantly strive to progress in their studies.




Logo with Romero Byline
This version is primarily used to first establish the sixth form, using the "Part of the Romero Catholic Academy" byline which is consistent across all of the Romero Catholic Academy schools. This version is used on the letterhead to echo maintain consistency with the Cardinal Wiseman Catholic School letterhead.